随着全球化和信息技术的飞速发展,软件应用的国际化与实时语言切换功能变得越来越重要,对于使用Struts2框架开发的Web应用而言,实现国际化实时切换功能是一个关键需求,本文将围绕“猜测2024年12月18日Struts2国际化实时切换”这一主题展开讨论,重点阐述要点一、要点二和要点三。
背景介绍与现状概述
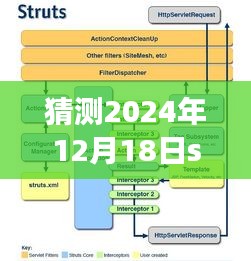
Struts2作为一种经典的Java Web框架,广泛应用于各类Web应用开发中,随着全球化趋势的加强,越来越多的Web应用需要支持多语言,实现实时语言切换功能成为提升用户体验的重要一环,当前,Struts2国际化主要通过资源文件实现,但在实时切换方面还存在一定的挑战,探讨未来的技术趋势和可能的发展方向显得尤为重要。
要点一:技术发展趋势与预测
随着技术的进步和需求的增长,Struts2国际化实时切换的实现方式将会有所突破,我们可以预见的是,未来的Struts2框架可能会集成更多的国际化工具和技术,使得国际化的实现更加便捷,利用JavaScript框架如React或Vue等前端技术与Struts2后端技术进行结合,实现前后端语言数据的实时同步和切换,借助WebSockets或GraphQL等实时通信技术,可以实现语言的实时切换而无需页面刷新,从而提升用户体验。
要点二:关键技术与实现方法
要实现Struts2国际化实时切换,需要解决以下几个关键技术问题:
1、资源文件的动态管理:实现多语言资源的动态加载和切换是核心问题,可以通过数据库或远程服务来存储多语言资源数据,根据用户选择的语言实时加载对应的资源文件。
2、实时通信技术的应用:利用WebSockets、Server-Sent Events或GraphQL等实时通信技术,建立前端与后端之间的实时通信通道,实现语言切换的实时反馈。
3、前端技术的结合:结合前端技术如React、Vue等,可以实现页面的动态语言和内容的实时更新,通过前端框架的状态管理,实现语言数据的实时同步和展示。
具体的实现方法可以参考以下步骤:
1、设计多语言资源数据库或远程服务,存储各语言的资源文件。
2、在Struts2后端实现语言的切换逻辑,根据用户选择的语言动态加载资源文件。
3、利用实时通信技术,建立前端与后端的实时通信通道。
4、在前端页面实现语言切换的UI,并结合前端技术实现页面内容的实时更新。
要点三:挑战与解决方案
在实现Struts2国际化实时切换的过程中,可能会面临一些挑战,如性能问题、数据安全等,针对这些挑战,我们可以提出以下解决方案:
1、性能优化:对于实时通信和动态加载资源文件的过程,需要进行性能优化,确保语言的切换速度快、响应时间短。
2、数据安全:确保多语言资源数据的安全性,采用加密传输、访问控制等措施,防止数据泄露和篡改。
3、兼容性与稳定性:考虑到不同浏览器和设备的兼容性,需要对关键技术进行充分的测试和优化,确保功能的稳定性和可靠性。
Struts2国际化实时切换是未来Web应用发展的重要趋势之一,通过掌握技术发展趋势、关键技术与实现方法以及面临的挑战与解决方案,我们可以更好地为实现这一功能做好准备,展望未来,我们有理由相信,随着技术的进步,Struts2国际化实时切换将变得更加便捷、高效和稳定。
转载请注明来自长江人力资源有限公司,本文标题:《Struts2国际化实时切换技术趋势展望与2024年预测》
















 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...